Javascript Draw Two Circles in Different Colors
To draw ane directly line segment at a time, use the Line tool.
-
Select the Line tool
 .
. -
Select Window > Properties and select stroke attributes.
 You cannot set fill attributes for the Line tool.
You cannot set fill attributes for the Line tool.
-
Click the Object Cartoon button
 in the Options section of the Tools panel to select either Merge or Object Cartoon fashion. When the Object Drawing push button is depressed, the Line tool is in Object Cartoon fashion.
in the Options section of the Tools panel to select either Merge or Object Cartoon fashion. When the Object Drawing push button is depressed, the Line tool is in Object Cartoon fashion. -
Position the pointer where the line is to begin, and drag to where the line is to end. To constrain the angle of the line to multiples of 45°, Shift-elevate.
Draw rectangles and ovals
The Oval and Rectangle tools let you create these basic geometric shapes, and use strokes, fills, and specify rounded corners. In addition to the Merge and Object cartoon modes, the Oval and Rectangle tools also provide the Primitive Object drawing fashion.
When you create rectangles or ovals using the Rectangle Primitive or Oval Archaic tools, Breathing draws the shapes as separate objects. These shapes dissimilar the shapes you create using Object Drawing fashion. The primitive shape tools allow y'all specify the corner radius of rectangles using controls in the Property inspector. And also the start and end angle, and the inner radius of ovals. After yous create a primitive shape, change the radius and dimensions by selecting the shape on the Stage and adjusting the controls in the Property inspector.
![]() When either of the Primitive Object drawing tools is selected, the Property inspector retains the values of the last primitive object that you edited. For case, if you modify a rectangle and and so draw a 2nd rectangle.
When either of the Primitive Object drawing tools is selected, the Property inspector retains the values of the last primitive object that you edited. For case, if you modify a rectangle and and so draw a 2nd rectangle.
![]() To depict from the center of the Stage, hold the Alt primal when cartoon a shape.
To depict from the center of the Stage, hold the Alt primal when cartoon a shape.
Draw rectangle primitives
-
To select the Rectangle Primitive tool, click and hold the mouse button on the Rectangle tool
 , and select the Rectangle Primitive tool
, and select the Rectangle Primitive tool  from the popular-upwards carte du jour.
from the popular-upwards carte du jour. -
To create a rectangle primitive, drag with the Rectangle Primitive tool on the Stage.
 To change the corner radius while dragging with the Rectangle primitive tool, printing the Up Pointer fundamental or Down Pointer key. When the corners achieve the desired roundness, release the key.
To change the corner radius while dragging with the Rectangle primitive tool, printing the Up Pointer fundamental or Down Pointer key. When the corners achieve the desired roundness, release the key.
-
With the rectangle primitive selected, you can use the controls in the Belongings inspector to further modify the shape or specify fill up and stroke colors.

Properties for a rectangle primitive. Theses Property inspector controls are specific to the Rectangle Primitive tool:
Rectangle Corner Radius Controls Let yous specify the corner radiuses for the rectangle. You lot can enter a numeric value for the inner radius in each text box. Entering a negative value creates an inverse radius. You can also deselect the constrain corner radius icon, and conform each corner radius individually.
Reset Resets all of the Rectangle Primitive tool controls, and restores the rectangle primitive shape drawn on the Phase to its initial size and shape.
-
To specify a different corner radius for each corner, deselect the Lock icon in the Rectangle Options area of the Property inspector. When locked, the radius controls are restrained so that each corner uses the aforementioned radius.
-
To reset the corner radii, click the Reset button in the Belongings inspector.
Draw oval primitives
-
Click and concur the mouse push button on the Oval tool
 , and select the Oval Primitive tool
, and select the Oval Primitive tool .
. -
To create an oval primitive, drag the Primitive Oval tool on the Phase. To constrain the shape to a circumvolve, Shift-drag.
-
With the oval archaic selected on the Stage, you can utilize the controls constitute in the Property inspector to further modify the shape or specify fill up and stroke colors.

Properties for an oval archaic. These Property inspector controls are specific to the Oval Primitive tool:
Start Angle/End Angle The angle of the outset point and end bespeak of the oval. Using these controls, you can hands alter the shape of ovals and circles into pie slices, half circles, and other creative shapes.
Inner Radius An inner radius (or oval) within the oval. Y'all can either enter a numeric value for the inner radius in the box or click the slider and interactively conform the size of the inner radius. You lot can enter values from 0 to 99 representing the percentage of fill that is removed.
Shut Path Determines whether the path (or paths, if you are specifying an inner radius) of the oval is closed. If you lot specify an open path, no fill is applied to the resulting shape, just the stroke is drawn. Close Path is selected past default.
Reset Resets all of the Oval Primitive tool controls and restores the oval primitive shape drawn on the Stage to its initial size and shape.
Draw ovals and rectangles
The Oval and Rectangle tools create these basic geometric shapes.
-
To select the Rectangle tool
 or Oval tool
or Oval tool , click and hold the mouse button on the Rectangle tool or Oval tool and drag.
, click and hold the mouse button on the Rectangle tool or Oval tool and drag. -
To create a rectangle or oval, drag the Rectangle or Oval tool on the Stage.
-
For the Rectangle tool, specify rounded corners past clicking the Round Rectangle modifier and entering a corner radius value. A value of zip (0) creates square corners.
-
Drag on the Stage. If you are using the Rectangle tool, press the Upward Pointer and Down Arrow keys while dragging to adjust the radius of rounded corners.
For the Oval and Rectangle tools, Shift-drag to constrain the shapes to circles and squares.
-
To specify a specific size of oval or rectangle, select the Oval or Rectangle tool and press the Alt key (Windows) or Option key (Macintosh). Then click the Stage to brandish the Oval And Rectangle Settings dialog box.
-
For ovals, specify the width and height in pixels and whether to draw the oval from the center.
-
For rectangles, specify the width and pinnacle in pixels, the radius of the rounded corners, and whether to describe the rectangle from the center.
-
Cartoon a basic character using Animate
Creating an animated graphic symbol is like shooting fish in a barrel with Breathing. Want to draw some cool characters using rectangle and oval shapes? Watch the tutorial at the end of this example and follow these steps.
-
Click and hold the mouse push on the Rectangle Tool
 .
. -
Select the Rectangle Archaic.
-
In the Rectangle Options, drag the slider to change the corner radius of the object.
-
Select the Oval Tool
 .
. -
Click the Object Drawing push
 .
.
How to draw a basic graphic symbol using Adobe Animate
To create a character of your own, picket the video.
Describe polygons and stars
-
Select the PolyStar tool
 by clicking and holding the mouse button on the Rectangle tool and selecting from the pop-upwards menu that appears.
by clicking and holding the mouse button on the Rectangle tool and selecting from the pop-upwards menu that appears. -
Select Window > Properties and select fill up and stroke attributes.
-
Click Options and exercise the following:
- For Style, select Polygon or Star.
- For Number Of Sides, enter a number from 3 through 32.
- For Star Point Size, enter a number from 0 through 1 to specify the depth of the star points. A number closer to 0 creates deeper points (similar needles). If you lot are cartoon a polygon, leave this setting unchanged. (It does not affect the polygon shape.)
Object drawing mode
While selecting and drawing objects, the object cartoon mode shows a thin outline forth the shape regions according to the layer color. The minor circles are betoken the anchor points and are not interactive or editable using the option tool. While drawing in object mode, the strokes and shapes are no longer selected by default.

To describe lines and shapes, use the Pencil tool, in much the same manner that you use a real pencil to describe. To utilize smoothing or straightening to the lines and shapes as you draw, select a drawing mode for the Pencil tool.
-
Select the Pencil tool
 .
. -
Select Window > Properties and select a stroke color, line weight, and style.
-
Select a drawing mode under Options in the Tools panel:
- To draw straight lines and convert approximations of triangles, ovals, circles, rectangles, and squares into these common geometric shapes, select Straighten
 .
.
- To depict smooth curved lines, select Smooth
 .
.
- To draw freehand lines with no modification applied, select Ink
 .
.

Lines drawn with Straighten, Smooth, and Ink mode, respectively. - To draw straight lines and convert approximations of triangles, ovals, circles, rectangles, and squares into these common geometric shapes, select Straighten
-
To draw with the Pencil tool, Shift-elevate to constrain lines to vertical or horizontal directions, click the Stage, and drag.
The Brush tool![]() draws brush-like strokes. It creates special effects, including calligraphic effects. Select a brush size and shape using the Castor tool modifiers.
draws brush-like strokes. It creates special effects, including calligraphic effects. Select a brush size and shape using the Castor tool modifiers.
Animate scales the brush size proportionately to the changing zoom level of the stage. This allows you to describe seamlessly adjusting to any zoom level and preview your work as you draw. If you desire to revert to the earlier default behavior of brushes maintaining a constant pixel size fifty-fifty when you change the zoom level of the stage, you must disable the 'Phase zoom level' checkbox in the brush Property Inspector.
If you disable the Stage zoom level checkbox, the brush size for new strokes remains abiding even when yous change the magnification level for the Phase. And so, the same brush size appears larger when the Stage magnification is lower. For instance, suppose you ready the Stage magnification to 100% and paint with the Brush tool using the smallest castor size. Then, you lot change the magnification to 50% and pigment again using the smallest brush size. The new stroke that you pigment appears 50% thicker, uniform and authentic without any not-tapering ends than the before stroke and (Changing the magnification of the Stage does not change the size of existing castor strokes.)
Apply an imported bitmap as a make full when painting with the Castor tool.
If y'all take a Wacom pressure-sensitive tablet continued to your calculator, vary the width and bending of the castor stroke. This tin can be achieved past using the Brush tool Pressure level and Tilt modifiers, and varying pressure level on the stylus.
The Pressure modifier varies the width of brush strokes when you vary the pressure on the stylus. The Tilt modifier varies the angle of castor strokes when you vary the bending of the stylus on the tablet. The Tilt modifier measures the angle betwixt the summit (eraser) stop of the stylus and the superlative (north) edge of the tablet. For case, if yous hold the pen vertically against the tablet, the Tilt is xc. The Pressure and Tilt modifiers are both fully supported for the eraser function of the stylus.
![]() On a tablet, the Tilt and Pressure options for Castor Tool function simply when you use the Pen mode. The mouse mode does not enable these options.
On a tablet, the Tilt and Pressure options for Castor Tool function simply when you use the Pen mode. The mouse mode does not enable these options.

-
Select the Brush tool
 .
. -
Select Window > Properties and select a fill colour.
-
Click the Brush Mode modifier and select a painting mode:
Paint Normal
Paints over lines and fills on the same layer.
Pigment Fills Only
Paints fills Simply, skips painting on strokes & empty areas.
Paint Behind
Paints in bare areas of the Phase on the aforementioned layer, leaving lines and fills unaffected.
Paint Pick
Applies a new fill up to the selection when you select a fill in the Fill Color control or the Fill box of the Property inspector, the same equally selecting a filled area and applying a new fill.
Paint Inside
Paints the fill in which y'all showtime a brush stroke and never paints lines. If you start painting in an empty area, the fill up doesn't affect whatsoever existing filled areas.
-
Select a brush size and brush shape from the Brush tool modifiers.
-
To zoom the brush proportionately to the zoom level of the stage as you increase or decrease it while yous draw, select the Zoom size with stage cheque box. This allows yous to describe seamlessly adjusting to whatever zoom level and preview your piece of work equally y'all describe.
-
If a Wacom pressure-sensitive tablet is attached to your reckoner, select the Pressure level modifier, the Tilt modifier, or both, to change brush strokes.
- Select the Pressure modifier to vary the width of your brush strokes by varying the pressure level on your stylus.
- To vary the angle of your brush strokes by varying the angle of the stylus on the Wacom pressure-sensitive tablet, select the Tilt modifier.
-
Drag on the Stage. To constrain brush strokes to horizontal and vertical directions, Shift-drag.
Drawing preview and output
TheTraditional Brush tool and the Paint Castor
tool have been enhanced in the CC 2015.ane release to give you lot much more accurate and smoother drawing experience. The final stroke that will be generated is now very close to the live preview. With this, you exercise not see any unpredictable thinning or thickening of the brush strokes. Fifty-fifty the finer curves drawn using brush tool exercise not testify whatsoever breakages or gaps.
Create custom brushes
The Castor Tool allows yous to custom-define a castor past setting parameters of the brush such as shape and angle. This enables you to create natural artwork in your projects by customizing the brush tool to adjust your drawing needs. You can choose, edit and create a custom brush in Breathing through the Property Inspector, when the brush tool is selected in the toolbox. To learn how to create, edit, and delete custom brushes, see Custom Brushes.
Pressure and Tilt in Paint Brush
Using Pressure level and Tilt modifiers
Animate provides Pressure and Tilt support for strokes drawn using the Paint castor tool. You tin can draw art and pattern strokes with variable width, dependent on the practical pressure or tilt on the stylus. For further refinement, use the Width tool to adjust the width points.
For more than information, come across Working with PaintBrush.
![]() Pressure and tilt icons in the tool bar are displayed simply if you have continued a Wacom pressure-sensitive tablet to your computer.
Pressure and tilt icons in the tool bar are displayed simply if you have continued a Wacom pressure-sensitive tablet to your computer.
Brush Library
Breathing has an integrated global library for Vector Brushes that includes a vast collection of Art and Pattern brushes. To launch the Brush Library Panel, clickWindows > Brush Library or click on the Brush icon in the Property Inspector. Before using any castor, double-click whatever brush to add information technology to your current document.
Import new Vector Brushes from CC Libraries
You can import new Art and Blueprint Brushes to your Animate certificate using the CC Libraries in addition to the brush presets available by default. To add a new Art or Pattern Brush, open up the CC libraries console and just click on whatever of the supported brushes. (Animate currently supports only Illustrator brushes from CC Libraries.) For adding new brushes to your CC Library, you can use the Brush App for Android and iOS. Clicking on a brush in CC Library adds it to both the global Brush Library console and the electric current document.
Yous can use any brush as either an Fine art or Pattern castor. By default, the brushes are added as Fine art brushes. To change information technology to a Blueprint brush, use the Edit brush pick and select the Brush type as Pattern brush.

Editing brushes
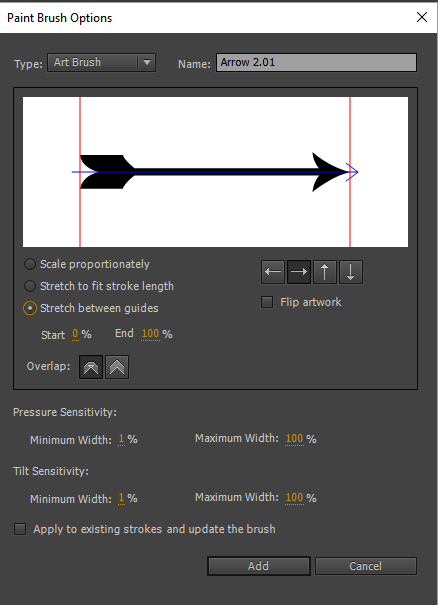
The Edit Brush icon launches the Brush editing dialog box for the selected brush. If you select an Fine art Brush for editing, the Art Brush Options dialog box appears. You tin can modify properties such as castor direction, scaling preferences, and overlap preference, and apply the changes to the existing strokes.
For more information, see Working with Paint Brush.

The Width tool allows you lot to embellish a stroke by adding widths of varying thickness. Variable width tin then be saved as Width Profiles that tin can be applied to other strokes. You can select the Width tool from the Tools panel or using the Keyboard Shortcut (U).
When you mouseover a stroke with the Width tool selected, points (Width Bespeak) appears on the stroke with handles (Width Handle). You can adapt the stroke width, movement the width betoken, copy the width point, and delete the width indicate. The Width information is displayed in the Info Console when you alter Width of a stroke.
You can also select multiple Width Points, and perform any of deportment (movement, copy, or delete) mentioned earlier.
For multiple strokes, the Width Tool adjusts merely the active stroke. If you want to adjust a stroke, mouse-over the stroke using the Width Tool.
![]() Variable Width Strokes are converted to Uniform strokes, if a file containing variable width stroke is opened using an older version of Animate.
Variable Width Strokes are converted to Uniform strokes, if a file containing variable width stroke is opened using an older version of Animate.
To add width to a stroke, do the post-obit:
- Draw a stroke or shape using any of the tools. For example, Line tool.


- With the point selected using the Width Tool, drag the Width Handle outwards.
![]() The size of the Width is constrained to 100 pixels on either side of the Width point.
The size of the Width is constrained to 100 pixels on either side of the Width point.

- You can encounter that variable width is added to stroke. Select the Width Tool and mouseover the stroke, this displays the new Width Point and Width Handle.

Moving or copying variable width practical to a stroke
You can motion or re-create Width Points created for a stroke, which in outcome, moves or copies variable width applied to stroke. To move a width indicate, practice the following:
- Select the Width tool
 from the tools panel.
from the tools panel. - Mouseover the stroke to display existing width points, and select the Width Point you want to move.
- Drag the Width Point along the stroke.
![]() Movement of the Width Point is constrained by the next successive Width Signal on either sides.
Movement of the Width Point is constrained by the next successive Width Signal on either sides.

- Width indicate is moved to its new location, and thereby also modifying the stroke appropriately.

To re-create a Width Point, do the following:
- Select the Width tool
 from the tools console.
from the tools console. - Mouseover the stroke to display existing Width Points, and select the point y'all desire to re-create.
- Concur Alt ( Optionfor Mac) and drag the width point forth the stroke to copy the selected Width point.
![]() Movement of the betoken is constrained by the next successive Width Indicate on either sides.
Movement of the betoken is constrained by the next successive Width Indicate on either sides.

- Width point is copied. This also modifies the stroke appropriately.

Modifying variable width of a stroke
Modifying the variable width of a stroke at whatsoever Width point, expands or contracts the stroke proportionally on either sides of the Width Point. Yet, if you want to modify the width on any one side of the point, practice the following:
- Select the Width tool
 from the tools panel.
from the tools panel. - Mouseover the stroke to display existing Width Points, and choose the Width Bespeak from either ends of the Width Handle that you want to modify.
- Concord Alt ( Option for Mac) and drag the Width Handle outwards to change the selected Width Point.

- The Width indicate is moved, and the stroke is modified appropriately.

Deleting variable width of a stroke
To delete a Width signal, exercise the post-obit:
- Mouse over and select the Width signal you desire to delete.
- Press Backspace or Delete to delete the Width point.

Width tool controls
The following tabular array lists the keyboard modifiers to apply while working with the Width tool:
| Width command tasks | Keyboard modifiers |
| Create not-uniform widths | Alt+elevate (Windows) or Opt+elevate (Mac Os) |
| Create a copy of the width point | Alt+drag the width point (Windows) or Opt+elevate the width point (Mac Os) |
| Copy and move all the points along the path | Alt+Shift+elevate (Windows) or Opt+Shift+drag (Mac OS) |
| Select multiple width points and elevate them | Shift+click+drag |
| Delete selected width points | Delete |
Saving width profiles
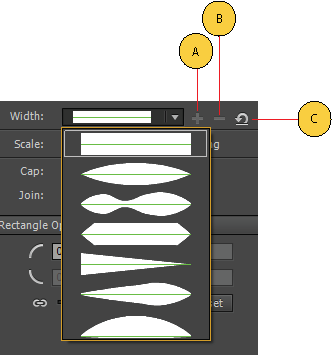
Later on defining the stroke width, y'all can save the variable width profile from the Properties Inspector.
- Select the stroke to which you lot added variable width.
- Click the + push button to the correct of Width drib-down on Properties Inspector.
- On the Variable Width Contour dialog, enter a Profile Name .
- Click Ok .

Width profiles can then be practical to selected paths by choosing them from the Width Contour drib-downward list in the Backdrop Console. When a stroke with no variable width is selected, the listing displays the Uniform selection. To restore the default width profile set, click the Reset Profiles button.
Salve width profile is enabled only when variable width apart from default width profiles is selected on the stage. You can create your own stroke profiles using width tool and save them. Similarly, delete width contour icon is enabled when custom width profile is selected in the driblet downwards. In case you want to delete any custom contour, y'all can employ this option.
![]() Restoring the default width profile prepare in the PI, removes whatever custom saved profiles. Y'all also sync the customs saved profiles to the deject.
Restoring the default width profile prepare in the PI, removes whatever custom saved profiles. Y'all also sync the customs saved profiles to the deject.
Alive Color Preview
Live Colour Preview feature displays the stroke and fill colors simultaneous when drawing a shape on the phase. Information technology allows you to preview the near-final appearance of a shape when drawing. This feature is enabled for all drawing tools bachelor within Animate.
The Alive Color Preview feature is also enabled for Colour Swatches within Breathing. This allows y'all to preview changes of stroke or fill colors for a selected shape on the Stage. By hovering the arrow over a desired color, you lot tin see the colour alter.
Live Color Preview is enabled for color swatches in the following panels:
- Tools panel
- Properties Inspector (PI)
- Stage PI
- Text PI
- Filigree
- Guides
Source: https://helpx.adobe.com/animate/using/draw-simple-lines-shapes.html